Je voulais vous apprendre à mapper une image. Mais durant ma recherche sur Google d'une définition adéquate du fameux "mappage", je suis tombée sur un site qui va économiser à la fois mon temps et le votre.
Mais c'est quoi mapper une image ? Eh bien, c'est définir une ou plusieurs zone(s) sensible(s) à votre image afin de rendre ces zones cliquables.
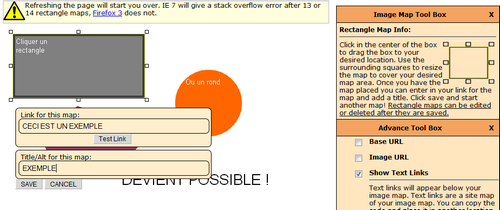
Exemple sur cette image immonde :


Là, vous pouvez uploader une image ou utiliser une adresse url (je vous conseille d'uploader votre image sur votre blog, et ensuite d'utiliser son adresse pour le mappage car il vous sera dit plus tard que le site ne stocke pas les images, et que l'image que vous aurez uploadé sera effacée deux jours après).
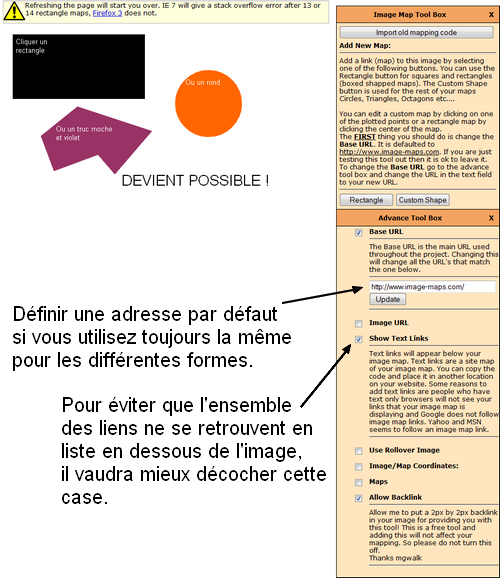
Appuyez sur "Start mapping your image" et "Continue to next step". Ensuite plein d'options s'offrent à vous, vous pourrez les découvrir par vous même, mais il suffit de se servir du basique pour obtenir un résultat décent.
Ce site vous sera surtout utile pour mapper des rectangles et des polygones. Je vous expliquerai plus tard comment faire un rond plus facilement.

Donc si on veut mapper un rectangle, on appuye sur "Rectangle". Un rectangle apparaît, déplaçable et redimensionnable, qu'il suffit d'adapter au rectangle de son image.

Ensuite on appuye sur "Save", et le tour est joué.
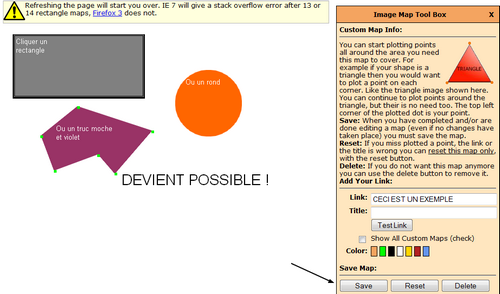
Pour notre polygone, on va cette fois appuyer sur "Custom shape" et on clique sur chaque pointe, de cette façon (regarder les points verts) :

Ensuite, "Save". Vu qu'on laisse tomber le rond pour le moment, on va appuyer sur "Get your code".
Ensuite il suffit d'appuyer sur "HTML Code" situé en haut, le copier et le coller. Si vous avez uploadé votre image sur le site, n'oubliez pas de la déposer sur un autre site, et de changer l'adresse dans le code fourni.
Pour le rond. Je ne vais pas faire une explication détaillée, et si vous ne la comprenez pas vous pourrez toujours vous servir de l'outil "Custom shape" du site.
On va se servir d'un code de ce type :
<map id="" name="map">
<area shape="circle" coords="X,Y,Z" href="#" alt="" title="" />
</map>
<img src="http://adresse_de_l'image" alt="" width=XX height=XX usemap="#map">
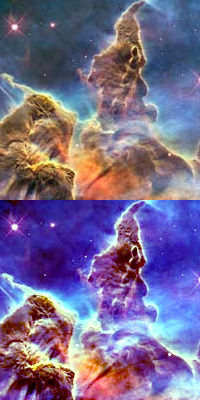
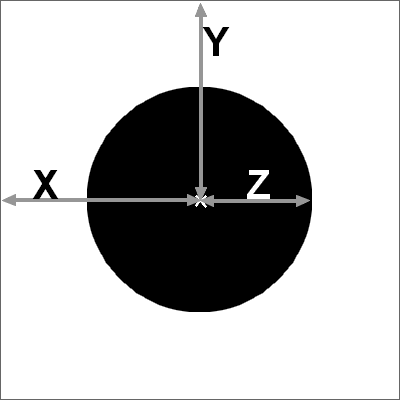
X, Y et Z sont des valeurs en pixels. Et pour savoir ce qu'ils représentent, rien ne vaut une image :

On obtient ceci :

Et voilà le travail. Comme d'habitude, je vous souhaite bonne chance !