A peu près tout le monde connaît ce mot, "hover", qui permet de donner des propriétés différentes à un élément selon si on le survole de la souris ou non. Il peut s'insérer aussi bien dans le css qu'en HTML.
Justement, en HTML, il existe un code bien simple pour changer les propriétés d'une image au passage de la souris, sans utiliser de codes css ou de background-image :
Justement, en HTML, il existe un code bien simple pour changer les propriétés d'une image au passage de la souris, sans utiliser de codes css ou de background-image :
<img border="0" onmouseout="this.src='adresse de la première image'" onmouseover="this.src='adresse de l'image au survol'" alt="" src="adresse de la première image" />
Voici un petit exemple :

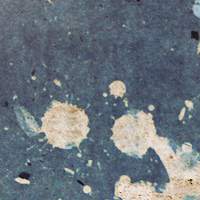
Oui, mais. Dès que l'image devient un tout petit peu "lourde", on remarque un décalage entre le moment où on passe la souris et l'affichage de l'image. Ce retard n'apparaît que la première fois qu'on survole l'image, puisqu'ensuite elle est chargée. C'est tout de même un peu fâcheux. Exemple :

C'est pourquoi on préfèrera une autre technique (il en existe sûrement d'autres), légèrement plus contraignante que la précédente, mais plus efficace. Pas de chargement supplémentaire puisque les deux images n'en font en fait qu'une.
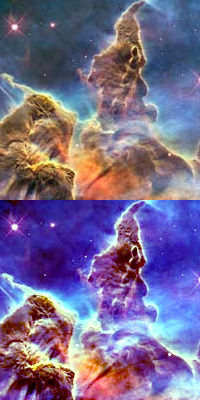
Voici les deux images sur lesquelles nous allons travailler :


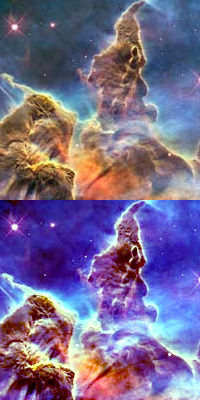
Nous les assemblons pour n'en faire qu'une, avec l'image apparente en haut, et l'image "survol" en bas :

On insèrera l'image de cette façon :
<div id="exemple"><img src="adresse de l'image" alt="" /></div>
Le nom de la balise (donc ici "exemple") peut être changé, il faudra juste choisir quelque chose d'inutilisé jusqu'à présent et d'assez explicite pour ne pas s'emmêler les pinceaux dans son css.
Justement, dans son css, on insérera ce code :
Justement, dans son css, on insérera ce code :
#exemple {
width:200px;
height:200px;
overflow: hidden;
}
#exemple img {
border: none;
}
#exemple:hover img {
margin-top: -200px;
}
200 et 200 sont bien sûr à adapter. Ils correspondent à la largeur (width) de l'image apparente, et à la hauteur (height) de cette même image (donc techniquement la moitié de l'image regroupant les deux).
Résultat :

Traduit, modifié et adapté d'ici.
(Par contre il va falloir arrêter avec ces cieux étoilés jeune fille ! :o )