Pareil que précédemment, ce n'est pas une liste exhaustive. J'en trouve de nouvelles tous les jours, et je mettrai les mises à jour en évidence si jamais j'en fais.
body {}
img {} : donne les caractéristiques des images. Peut être cumulé avec un id, exemple :
#camboard-pics img {}
#module-groups img {}
div.error {}
div.confirm {}
div.warning {}
Les id
- Général
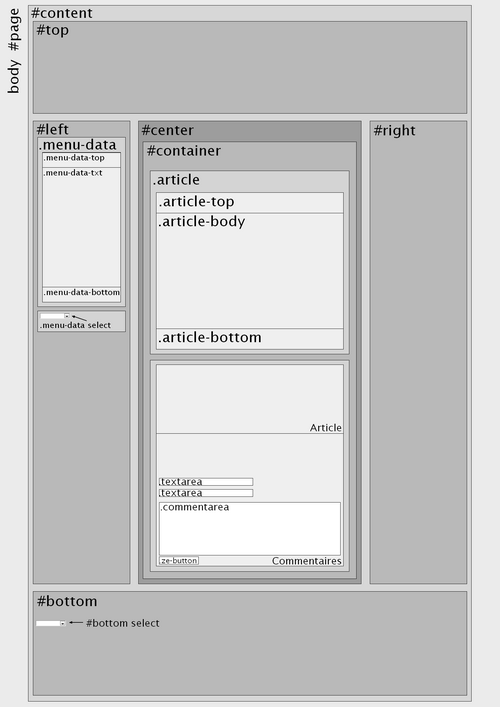
#page {}
#content {}
- Contenu
#blog {}
#top {} LE HAUT DU BLOG
#top h1 {}
#top h3 {}
#left #right {} LES COLONNES DE GAUCHE & DE DROITE
#left-content {}
#right-content {}
#left ul, #right ul {}
#module-title img {}
#module-tagboard {}
#tagframe {}
#tag-cloud {}
#module-twitter li {}
#module-twitter a {}
#module-twitter a.twitter-time {}
#contact-mail p {}
#dialog-camboard {}
#module-camboard p {}
#camboard-pics table {}
#camboard-pics td {}
#camboard-pics img {}
#center {}
#container {} CE QUI CONTIENT LES ARTICLES
#bottom {} LE BAS DU BLOG
#bottom-select {}
#pub728x90 {}
#email_content {}
#static-page {}
Les class
.article-body ul {}
.archive-li ul {}
.avatar {}
.menu-data {} LES MODULES
.menu-data-top {}
.menu-data-txt {}
.menu-data-bottom {}
.menu-data-select {}
.menu-data h1 {}
.menu-data h3 {}
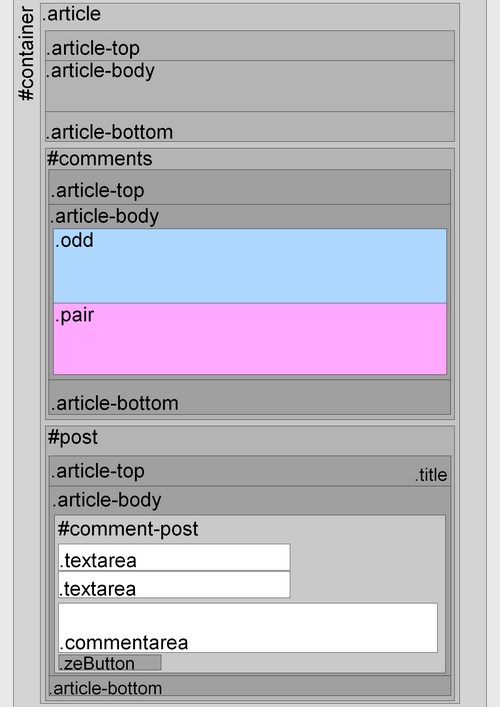
.article {}
.article-top {}
.article-body {} LE CORPS DU BLOG
.article-body ul {}
.article-bottom {}
.comment-link {}
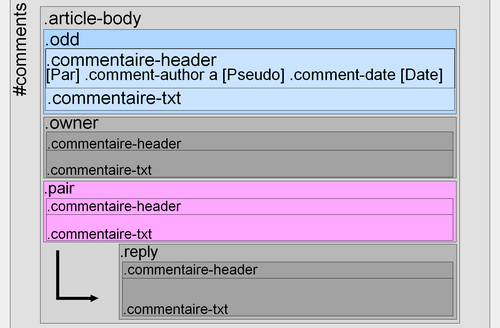
.commentaire {}
.commentarea {}
.comment-date {}
.commentaire-txt {}
.commentaire-odd {}
.commentaire-pair {}
.commentaire-header {}
.comment-author {}
.owner {} COMMENTAIRES DE L'AUTEUR
.reply {} COMMENTAIRES REPONSES
.zeButton {}
.previous-page {}
.next-page {}
.search-result {}
Note : pareil que pour "img", dès qu'un élément contient un lien, les propriétés de ce lien sont à gérer en plaçant un "a". Exemple :
modifie les propriétés des liens des articles.
modifie les propriétés des liens lorsqu'on passe la souris
dessus.

"ul" et "li" modifient les propriétés des listes.
Remarque : les lignes peuvent s’additionner. Par exemple,
#module-categories .menu-data-top {} définira les caractéristiques du haut du module catégories seulement.
#static-page .article-body {} définit le corps de l’article de la page statique et non du reste du blog.
Etc.