Je vais quand même consacrer un article à un tutoriel que vous avez probablement déjà vu au moins une fois dans votre vie puisqu'il a été affiché
2 126 073 326 de fois (enfin.. la toute première page, les vues baissent exponentiellement au fil des pages puisqu'on sait bien que dès que quelque chose dépasse 3 mots d'affilée, c'est dur à supporter pour des gens qui veulent tout, tout de suite, maintenant.. mais là n'est pas le sujet).
Je veux bien sûr parler du tutoriel "
Apprenez à créer votre site web" du Site du Zéro ! Et ce tutoriel mérite bien son succès. Toutes les bases sont expliquées, avec des couleurs, des schémas et des QCMs.

Alors vous allez me dire "Oui mais nous on fait un blog, on fait pas un site !". Et là je vous dirai qu'avec 5 modules HTML libre (en premium) et une feuille de style totalement personnalisable, des possibilités y'en a un paquet. Mais pour ça faut s'intéresser un peu au CSS, et par défaut sur quoi il s'appuye : l'HTML
1. La boucle est bouclée.
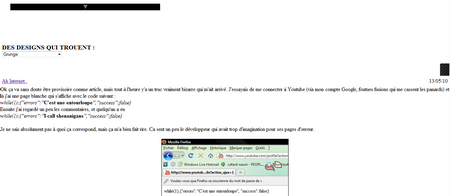
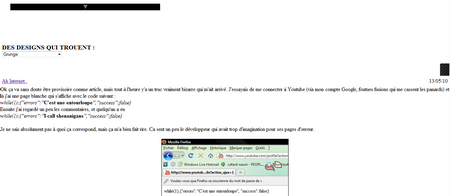
Et maintenant je vais partir sur une petite tangente, histoire qu'on apprenne de mes boulettes. J'étais en train de peaufiner un nouvel habillage sur mon
autre blog2, et tout à coup voilà ce qui s'affiche :

Je ne comprend pas ce qui se passe, je passe peut-être une demi-heure à éplucher mon code CSS, je commence à désespérer.. et je me suis rendu compte qu'à cause de mon pavé tactile légèrement défaillant, lorsque j'étais en train d'effacer une ligne j'avais sauté jusqu'en haut du document, et j'avais effacé par erreur un / du titre. Afin qu'ils n'apparaissent pas sur le blog, les titres et toutes les notes qu'on peut apporter à un CSS sont insérés entre /* et */. Ayant effacé le dernier /, j'avais totalement foutu en l'air mon CSS. La morale de l'histoire, après cette extrêmement longue intro, c'est que tout est important dans une feuille de style. Chaque accolade doit être fermée, chaque ligne doit finir par un point virgule, prenez ça à la légère et vous risquez d'avoir des surprises.
1 ou risquer de crier longtemps dans le vide sur le forum.
2 Advertisement time





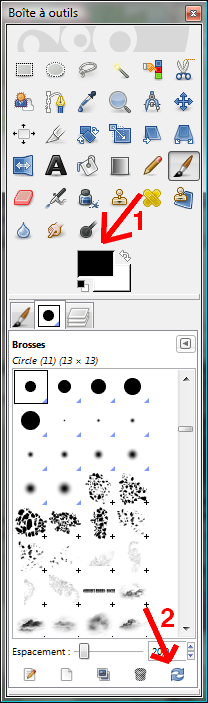
 Ouvrir une nouvelle image. Elle n'a pas besoin d'être énorme, on peut lui attribuer une taille 50x50.
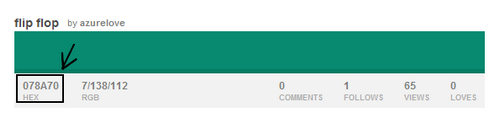
Ouvrir une nouvelle image. Elle n'a pas besoin d'être énorme, on peut lui attribuer une taille 50x50. Bonus ! Vous surfez sur le web, et une couleur vous tape à l'oeil. Vous n'avez pas envie de faire une capture d'écran, de l'ouvrir dans photofiltre, d'extraire la couleur.. Vous pouvez "pipetter" la couleur directement dans la page web grâce à
Bonus ! Vous surfez sur le web, et une couleur vous tape à l'oeil. Vous n'avez pas envie de faire une capture d'écran, de l'ouvrir dans photofiltre, d'extraire la couleur.. Vous pouvez "pipetter" la couleur directement dans la page web grâce à