Commentaires
Par le 11/05/10
Ça c'est merveilleux merci à toi :)
Par le 11/05/10
Waouh, merci pour le travail ! =D
Avec le temps, j'ai appris à tout déterminer, mais c'est génial ce que tu fais.
Avec le temps, j'ai appris à tout déterminer, mais c'est génial ce que tu fais.
Par le 15/05/10
Oh yeah, j'en savais la plupart mais là c'est clair, c'est propre, bravo et merci beaucoup :DD
Par le 18/05/10
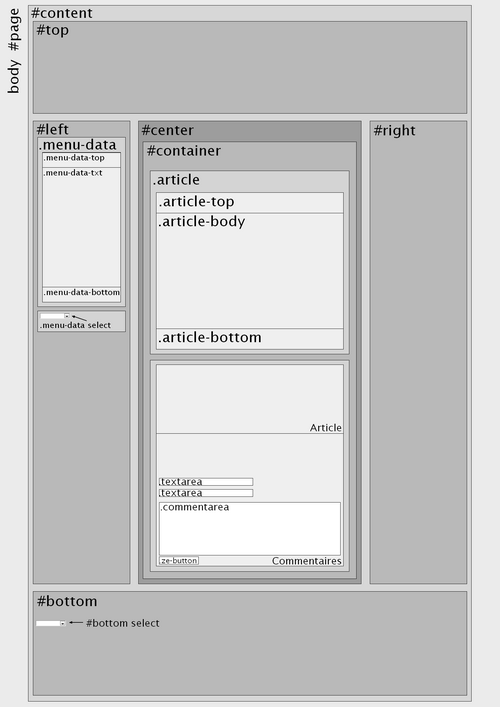
je rajouterai un petit truc, la structure "article/article top/article body/article bottom", est, il me semble, utilisée aussi pour la partie des commentaires, la partie de rédaction des commentaires, et la partie rétolien.
en CSS, si on veut modifier le article-top de l'article et pas des comms, il faudra faire jouer avec l'id du bloc : pour les articles l'id change à chaque article, l'id du bloc cmomentaire est "comments", celui pour poster un commentaire est "post", et celui des rétroliens c'est "trackbacks"
à noter que ces ID sont des instances de la classe "article"
il me semble avoir des infos bien juteuses au niveau de la "structuration" sur cowblog, mais comme j'ai pas lu tout le blog, je ne donnerai pas. Mais n'hésitez pas à demander, j'ai pas mal fouiné la dedans.
(par exemple aussi, il me semble qu'un bloc "main" englobe left center et right, ou un truc comme ça, faudra que je revérifie)
Sinon, très bonne idée de blog, ça pourra permettre à tout le monde de comprendre un peu mieux le CSS sur cowblog (et éviter qu'ils râlent pour rien sur le forum)
en CSS, si on veut modifier le article-top de l'article et pas des comms, il faudra faire jouer avec l'id du bloc : pour les articles l'id change à chaque article, l'id du bloc cmomentaire est "comments", celui pour poster un commentaire est "post", et celui des rétroliens c'est "trackbacks"
à noter que ces ID sont des instances de la classe "article"
il me semble avoir des infos bien juteuses au niveau de la "structuration" sur cowblog, mais comme j'ai pas lu tout le blog, je ne donnerai pas. Mais n'hésitez pas à demander, j'ai pas mal fouiné la dedans.
(par exemple aussi, il me semble qu'un bloc "main" englobe left center et right, ou un truc comme ça, faudra que je revérifie)
Sinon, très bonne idée de blog, ça pourra permettre à tout le monde de comprendre un peu mieux le CSS sur cowblog (et éviter qu'ils râlent pour rien sur le forum)
Par le 18/05/10
Ouaip, nan t'as tout à fait raison, sauf que ici j'ai vraiment fait le basique avec ce qu'on nous donne dans le CSS quand on démarre un habillage, en plus je voulais pas que ça soit trop chargé. Quand j'aurai le temps j'irai plus en détail dans le décorticage de chaque partie.
Par le 18/05/10
Dis-moi, ton .menu-data-select c'est bien un menu déroulant (du style "changer l'habillage")? Parce qu'en fouillant dans ma feuille de style, j'ai trouvé un .menu-data select ... C'est lié ou pas ?
Par le 18/05/10
Oui c'est exactement ça. (faut que j'efface le tiret en trop)
.menu-data select te permet de définir la police de ton menu déroulant, la couleur du fond, la couleur de la police, la taille etc.
Si quelque chose ne marche pas (si par exemple tu veux le remonter ou le descendre un peu), il faut jongler avec
#module-layoutswitch {}
.menu-data select te permet de définir la police de ton menu déroulant, la couleur du fond, la couleur de la police, la taille etc.
Si quelque chose ne marche pas (si par exemple tu veux le remonter ou le descendre un peu), il faut jongler avec
#module-layoutswitch {}
Par le 18/05/10
Et je peux y mettre une image aussi ?
Par le 18/05/10
J'ai jamais essayé mais ça doit être possible.
Ajouter un commentaire
La discussion continue ailleurs...
Pour faire un rétrolien sur cet article :
http://cow-vault.cowblog.fr/trackback/2995510
<< <

Enfin, ton site est génial en lui même pour aider les gens.