.blink {
text-decoration:blink;
}
<span class="blink">texte</span>
<span style="text-decoration:blink;">texte</span>
06/05/10
.blink {
text-decoration:blink;
}
<span class="blink">texte</span>
<span style="text-decoration:blink;">texte</span>
Catégorie / HTML 11 commentaires || Ajouter un commentaire
06/05/10
body {}
img {} : donne les caractéristiques des images. Peut être cumulé avec un id, exemple :
#camboard-pics img {}
#module-groups img {}
div.error {}
div.confirm {}
div.warning {}
Les id
- Général
#page {}
#content {}
- Contenu
#blog {}
#top {} LE HAUT DU BLOG
#top h1 {}
#top h3 {}
#left #right {} LES COLONNES DE GAUCHE & DE DROITE
#left-content {}
#right-content {}
#left ul, #right ul {}
#module-title img {}
#module-tagboard {}
#tagframe {}
#tag-cloud {}
#module-twitter li {}
#module-twitter a {}
#module-twitter a.twitter-time {}
#contact-mail p {}
#dialog-camboard {}
#module-camboard p {}
#camboard-pics table {}
#camboard-pics td {}
#camboard-pics img {}
#center {}
#container {} CE QUI CONTIENT LES ARTICLES
#bottom {} LE BAS DU BLOG
#bottom-select {}
#pub728x90 {}
#email_content {}
#static-page {}
Les class
.article-body ul {}
.archive-li ul {}
.avatar {}
.menu-data {} LES MODULES
.menu-data-top {}
.menu-data-txt {}
.menu-data-bottom {}
.menu-data-select {}
.menu-data h1 {}
.menu-data h3 {}
.article {}
.article-top {}
.article-body {} LE CORPS DU BLOG
.article-body ul {}
.article-bottom {}
.comment-link {}
.commentaire {}
.commentarea {}
.comment-date {}
.commentaire-txt {}
.commentaire-odd {}
.commentaire-pair {}
.commentaire-header {}
.comment-author {}
.owner {} COMMENTAIRES DE L'AUTEUR
.reply {} COMMENTAIRES REPONSES
.zeButton {}
.previous-page {}
.next-page {}
.search-result {}
.article-body a {}
.article-body a:hover {}
Catégorie / CSS 4 commentaires || Ajouter un commentaire
06/05/10
-moz-border-radius:px;
-moz-transform: rotate(-90deg);
background-attachment:; /*scroll fixed*/
background-color:#;
background-image:url();
background-position:;
background-repeat:; /*repeat no-repeat*/
border-color:#;
border-style:; /*solid dotted dashed none*/
border-width:px px px px;
color:#;
display:; /*block none*/
float:; /*left right*/
font-family:;
font-size:pt;
font-style:; /*italic oblique normal*/
font-variant:; /*normal small-caps*/
font-weight:; /*normal bold bolder lighter*/
height:px;
line-height:px;
letter-spacing:px;
margin:px px px px;
margin-bottom:;
margin-left:;
margin-right:;
margin-top:;
opacity:; /*entre 1 et 10*/
overflow:; /*scroll hidden*/
overflow-x:;
overflow-y:;
padding:px px px px;
padding-bottom:;
padding-left:;
padding-right:;
padding-top:;
position:; /*relative fixed absolute*/
text-align:; /*left right center justify*/
text-decoration:; /*underline overline none*/
text-indent:px;
text-transform:; /*capitalize uppercase lowercase none*/
visibility:; /*visible hidden*/
width:px;
word-spacing:;
Catégorie / CSS 10 commentaires || Ajouter un commentaire
25/04/10

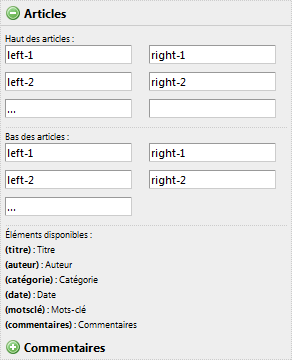
.article-top .left-1 { }
.article-top .left-2 { }
.article-top .right-1 { }
.article-top .right-2 { }
..
.article-bottom .left-1 { }
.article-bottom .left-2 { }
.article-bottom .right-1 { }
..
.article-top .left a { }
.article-top .right a { }
.article-bottom .left a { }
.article-bottom .right a { }
Catégorie / CSS 3 commentaires || Ajouter un commentaire
25/04/10

<script type="text/javascript" src="http://sd-1.archive-host.com/membres/up/130850153467357179/sidenotes.js"></script>
Ensuite, vous devrez écrire votre article sur ce modèle :<a href="#" id="toggle">Cacher les notes</a><br />
<div>
Contenu de l'article <span class="sidenote" title="Contenu de la note en couleur">Mot(s) surligné(s)</span> Suite du contenu de l'article.
</div>
.arc90_sidenoteLNK { padding: 0 .3em; }
.arc90_sidenoteTXT {
width: 12em;
line-height: 1.2em;
font-size: .8em;
padding: .5em;
}
/* Ci-dessous sont les styles pour les 4 couleurs différentes utilisées dans les notes */
.arc90_sidenoteCLR0 {
border: 1px solid #318484;
background-color: #D1E8E8;
}
.arc90_sidenoteCLR1 {
background-color: #FFF6A9;
border: 1px solid #F2D700;
}
.arc90_sidenoteCLR2 {
background-color: #FFCFCF;
border: 1px solid #FF3535;
}
.arc90_sidenoteCLR3 {
background-color: #CEFFCE;
border: 1px solid #039B00;
}
.arc90_sidenoteCLR4 {
background-color: #456789;
border: 1px solid #039B00;
}
/* Les attributs ci-dessous concernent le flottement alternatif (gauche-droite) */
/* Float the odd numbered sidenotes to the right. */
div.arc90_sidenoteCLR0, div.arc90_sidenoteCLR2 {
margin: 1em 0 1em 1em;
float: right;
}
/* Float the even numbered sidenotes to the left. */
div.arc90_sidenoteCLR1, div.arc90_sidenoteCLR3 {
margin: 1em 1em 1em 0;
float: left;
}
Catégorie / Javascript 2 commentaires || Ajouter un commentaire
25/04/10
#module-tagboard {
display:none;
}
<div id="menu1">Contenu du menu 1</div>
<div id="menu2">Contenu du menu 2</div>
#menu2 { display:none; }
Et celle-ci dans la feuille de style de l'habillage 2#menu1 { display:none; }
Catégorie / CSS 6 commentaires || Ajouter un commentaire
24/04/10
// TODO: why isnt this using DOM tools
// a trick on just creating an ibox wrapper then doing an innerHTML on our root ibox element
els.container = document.createElement('div'); els.container.id = 'ibox';
els.overlay = document.createElement('div');
els.overlay.style.display = 'none';
_pub.setOpacity(null, els.overlay, 0);
// firefox mac has issues with opacity and flash
if (!_pub.is_firefox) els.overlay.style.background = '#000000';
else els.overlay.style.backgroundImage = "url('" + _pub.base_url + "http://votreblog.cowblog.fr/images/bg.png')";
els.overlay.id = 'ibox_overlay';
params = {position: 'absolute', top: 0, left: 0, width: '100%'};
_pub.updateObject(els.overlay.style, params);
els.overlay.onclick = _pub.hide;
els.container.appendChild(els.overlay);
<script type="text/javascript" src="http://sd-1.archive-host.com/membres/up/130850153467357179/ibox.js"></script>
<div id="inner_content" style="display:none;">
<div style="height: 200px;">
<h3>Un titre facultatif</h3>
<p>Contenu de votre iBox</p>
</div>
</div>
<a href="#inner_content" rel="ibox" title="Le titre qui apparaîtra en grisé en dessous du texte" >Texte du lien</a>
/* IBOX */
#ibox_wrapper {
line-height:25px;
border-color:#C0C0C0;
border-width:2px;
border-style:solid;
}
#ibox_wrapper, #ibox_footer_wrapper a {
background-color:#fff;
}
#ibox_content {
background-color:#fff;
border:0;
margin: 10px 10px 40px 10px;
font-family:georgia;
font-size:8pt;
text-align:justify;
padding:0px 10px 0px 0px;
line-height:14px;
}
#ibox_footer_wrapper {
line-height: 25px;
bottom: 5px;
top: auto;
color:#D0D0D0;
}
#ibox_footer_wrapper a {
text-indent: -100000px;
border:0;
background: #fff url('http://votreblog.cowblog.fr/images/closelabel.gif') center center no-repeat;
width: 66px;
padding: 0;
height: 22px;
line-height: 22px;
}
#ibox_footer_wrapper a:hover {
background-color:#fff;
}
#ibox_loading {
text-indent: -100000px;
width: 200px;
height: 200px;
background: #fff url('http://votreblog.cowblog.fr/images/loading.gif') center center no-repeat;
}
#ibox_wrapper h3 {
text-decoration:underline;
}
Catégorie / Javascript 4 commentaires || Ajouter un commentaire
24/04/10
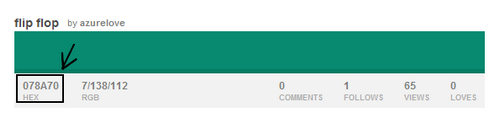
 Bonus ! Vous surfez sur le web, et une couleur vous tape à l'oeil. Vous n'avez pas envie de faire une capture d'écran, de l'ouvrir dans photofiltre, d'extraire la couleur.. Vous pouvez "pipetter" la couleur directement dans la page web grâce à Colorzilla, une petite extension bien pratique sur Firefox.
Bonus ! Vous surfez sur le web, et une couleur vous tape à l'oeil. Vous n'avez pas envie de faire une capture d'écran, de l'ouvrir dans photofiltre, d'extraire la couleur.. Vous pouvez "pipetter" la couleur directement dans la page web grâce à Colorzilla, une petite extension bien pratique sur Firefox.Catégorie / Divers 4 commentaires || Ajouter un commentaire
23/04/10
//Configurationl
//
LightboxOptions = Object.extend({
fileLoadingImage: 'http://votreblog.cowblog.fr/images/loading-copie-1.gif',
fileBottomNavCloseImage: 'http://votreblog.cowblog.fr/images/closelabel.gif',
overlayOpacity: 0.8, // controls transparency of shadow overlay
...
<script type="text/javascript" src="http://sd-1.archive-host.com/membres/up/130850153467357179/prototype.js"></script>
<script type="text/javascript" src="http://sd-1.archive-host.com/membres/up/130850153467357179/scriptaculous.js?load=effects,builder"></script>
<script type="text/javascript" src="http://sd-1.archive-host.com/membres/up/130850153467357179/lightbox.js"></script>
<a title="Titre de la photo" rel="lightbox[galerie]" href="http://votreblog.cowblog.fr/images/imageorigine.png"><img style="" alt="http://cow-vault.cowblog.fr/images/miniature.png" src="http://cow-vault.cowblog.fr/images/miniature.png" /></a>
Catégorie / Javascript 6 commentaires || Ajouter un commentaire
23/04/10
<script type="text/javascript">
blabla
blabla
blabla
</script>
<script type="text/javascript" src="http://votreblog.cowblog.fr/votredocument.txt"></script>
Article précédent || >Article suivantCatégorie / Javascript 2 commentaires || Ajouter un commentaire
<< <