Les tutoriels pour créer ce genre de tooltips comme on les appelle sont très nombreux sur Internet, et ils peuvent prendre toutes les formes possibles et imaginables. Cela dit je crois que j'avais quand même créé ce blog à la base pour les gens qui galèrent un petit peu en javascript et en css, c'est donc pas la peine de vous surcharger de codes et de blablas. Je voulais un code simple et pratique pour donner un petit cachet à votre blog et briller en société !
Voilà comme ça marche. Déjà, rendons à César ce qui appartient à César, voici où j'ai trouvé le code : http://dev.mariusilie.net/content/simple-tooltip-jquery-plugin.
Il vous suffit de télécharger le plugin. Dézippez-le. Ouvrez le fichier "jquery.tooltip.v.1.1.js" dans le bloc-note et réenregistrez-le sous format .txt. Uploadez-le ensuite dans vos fichiers Cowblog.
Insérez ce code dans un module HTML libre :
<script type="text/javascript" src="http://votreblog.cowblog.fr/files/jquerytooltipv11.txt">
</script>
<script type="text/javascript"> $(document).ready(function(){ $(".with-tooltip").simpletooltip(); }); </script>
Votre texte (dans l'article) devra prendre cette forme :<span class="with-tooltip" title="Texte dans le tooltip">Texte/Lien sur lequel passer la souris</span>
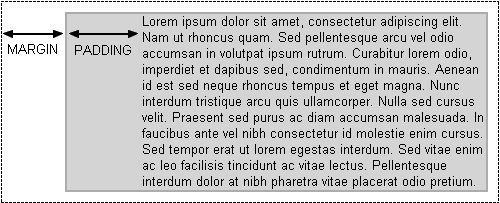
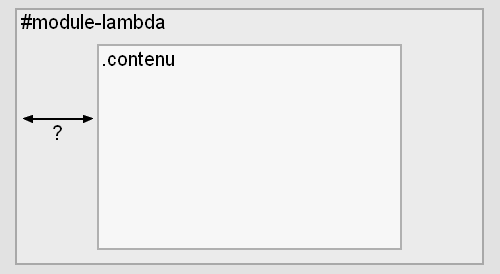
En ce qui concerne le CSS, voici ce qui vous est donné dans le fichier zip :#simpleTooltip {
padding: 7px;
border: 1px solid #A6A7AB;
background: #F2F3F5;
}
#simpleTooltip {
padding: 7px;
border: 1px solid #A6A7AB;
background: #333333;
font-size:9pt;
font-family:helvetica;
font-variant:small-caps;
color:#ffffff;
}
(si vous remarquez que ça ne marche pas, signalez-le moi dans les commentaires, Google Chrome fait des trucs étranges quand je copie colle les codes donc ça se peut qu'un soit mal passé. Merci.)
Edit (je sais que j'avais oublié quelque chose) : On peut aussi personnaliser le texte sur lequel passer la souris, histoire qu'il ressorte et qu'on n'ait pas à modifier ses caractéristiques à chaque fois. Il suffit d'utiliser cette balise dans le CSS :
.with-tooltip { }
Dans mon exemple :.with-tooltip {
text-decoration:underline;
color:#808080;
font-weight:bold;
background:#f7fdfd;
}




















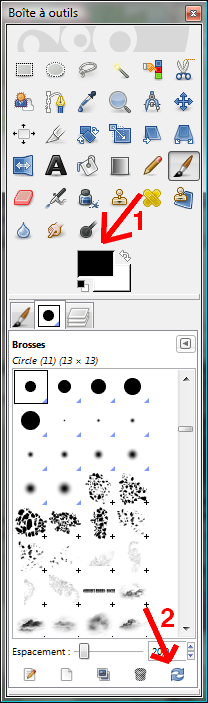
 Ouvrir une nouvelle image. Elle n'a pas besoin d'être énorme, on peut lui attribuer une taille 50x50.
Ouvrir une nouvelle image. Elle n'a pas besoin d'être énorme, on peut lui attribuer une taille 50x50.