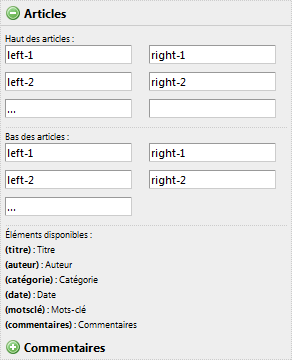
Chaque élément du haut ou du bas de l'article est indépendant et personnalisable. Pour savoir quel attribut il faut mettre dans sa feuille de style, il suffit d'aller dans Administration > Modules et appuyer sur le  de "Articles". L'organisation est la suivante :
de "Articles". L'organisation est la suivante :

Pour personnaliser ces éléments il suffit donc de se servir de ces codes :
.article-top .left-1 { }
.article-top .left-2 { }
.article-top .right-1 { }
.article-top .right-2 { }
..
.article-bottom .left-1 { }
.article-bottom .left-2 { }
.article-bottom .right-1 { }
..
.article-top .left a { }
.article-top .right a { }
.article-bottom .left a { }
.article-bottom .right a { }